
WEBサイトは企業がオンラインで存在感を示すために欠かせない要素となっています。そこで今回は、初心者でも理解しやすいWEBサイト制作の基本的な手順について解説します。
目次
WEBサイト制作の前段階
❶ 目的の明確化

まず最初に、WEBサイトを制作する目的を明確にしましょう。
例えば、情報提供、商品販売、ブランドの認知度向上など、目的に応じて設計やコンテンツが異なります。WEBサイトにはどのようなものがあるか?一例をご紹介いたします。
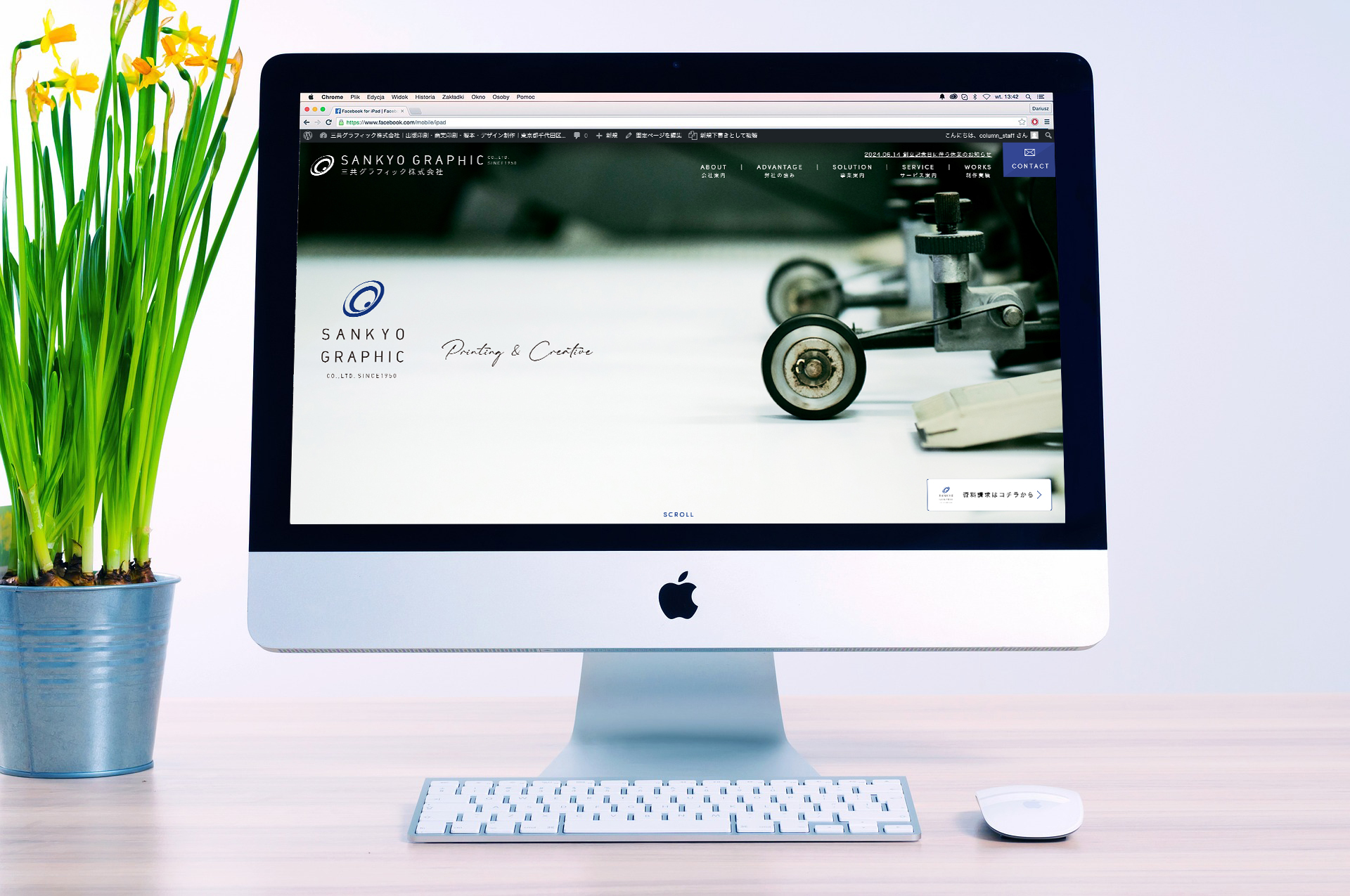
●企業WEBサイト: 企業の紹介やサービス提供を目的としたWEBサイトです。一般的な情報提供をおこなうコーポレートサイトからサービスサイト、ブランドサイト、採用サイトなど幅広い形態があります。
https://www.sankyo-g.co.jp
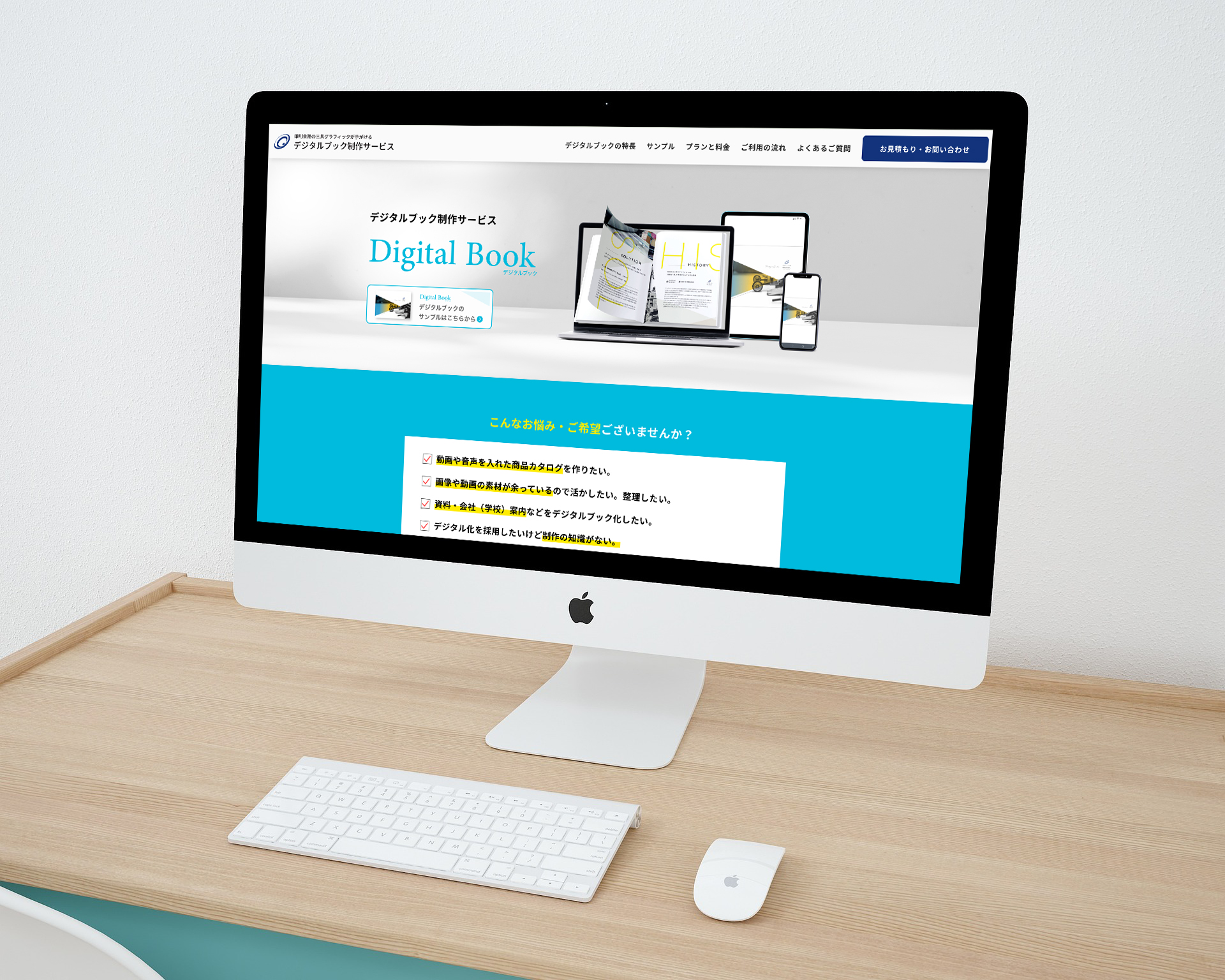
●LP(ランディングページ): 特定の製品やサービスのプロモーションを目的とした単一のページです。”ランディング”には「着地」という意味があり、一般的には特定の目的(商品購入や資料請求等)を達成するために訪問者を導線で誘導する役割があります。ランディングページを略して「LP(エルピー)」と表現することもあります。
https://www.sankyo-g.co.jp/lp/digitalbook
●ECサイト(オンラインショップ) : 商品を販売するためのWEBサイトです。商品のカタログ、注文機能、決済手段などが含まれます。
https://www.design-papers.com
●メディアサイト: ニュース、エンターテイメント、情報を提供するためのWEBサイトです。記事や動画、写真などのコンテンツを定期的に更新して情報発信します。
●ポートフォリオサイト: クリエイティブな専門家やアーティストが自身の作品や実績を展示するためのウェブサイトです。デザイナー、写真家、イラストレーターなどが使用します。
●会員制サイト(コミュニティサイト): 特定のテーマや趣味に関連する人々が集まるためのWEBサイトです。企業が顧客との関係性を深めるためにも活用されています。
【POINT】
目的やイメージ(世界観)、施策、誰に何をどうしてもらうサイトなのかを整理していきましょう。企業の場合は他社のサイトを比較しながら、多くのサイトを見ていくことでイメージが膨らんでいきます。
WEBサイトリニューアルの場合も同様に他社と比較していくことで「サイトデザインが古い」「情報量が多すぎる」「操作性が悪い」等の既存サイトの課題が見つかっていきます。
❷ 要件定義

目的やWEBサイトで実現したいことを整理していきましょう。
ターゲット、コンセプト、デザインイメージを固め、全体的な構造(サイトマップ)や必要な機能などをまとめていきましょう。要件を定義し、概算のページ数や必要な機能を固めることで、制作会社へ見積りを依頼できるようになります。
本番公開の際はどこのサーバーへアップするのか?サイトのドメインはどうするか?等、公開までに準備することも整理しておきましょう。
また、サイトの運用方法についてもこの段階で検討していきましょう。お問い合わせ機能はどうしようか?お知らせの更新はどうしようか?そういった声が特に多いです。
CMS(コンテンツ・マネジメント・システム)を導入することでWEBの専門的な知識がない方でも、簡単にWEBサイトの更新や運営ができるようになります。CMSは世界的にも大きな支持を得る「WordPress」を推奨しています。
【POINT】
CMSは専門的な知識がなくてもWEBサイトの更新や運用ができる便利なツールですが、「CMSを導入してみたもののうまく更新・運用ができていない」等が起きないよう、運用体制についてもしっかりと整理しておきましょう。
WEBサイト制作の準備
❸予算の設定

どんなプロジェクトでも予算の設定は必要です。同じ目的でも予算が違うと制作方法も大きく異なってきます。予算が限られている場合は、何を優先させるかを明確にしていきましょう。ページ数によっても費用が異なります。
WEBサイト制作にはどんな費用がかかるか?一例をご紹介いたします。
●サイト・コンテンツ企画、設計費
●デザイン費(1ページあたりの単価✖️ページ数)
●コーディング費(1ページあたりの単価✖️ページ数)
∟HTMLやCSSなどを活用し、WEBにデザインを反映させるための費用です
∟PC版だけでなく、スマートフォンやタブレット等の異なる画面サイズに適応させるようレスポンシブデザインの費用もかかってきます。
●CMS(WordPress)組み込み費
●ディレクション費
∟プロジェクト全体を管理するための費用です。
→お見積りをご希望の方は、フォームよりお問い合わせください。
❹スケジュールの設定

サイト制作内容やページ数にもよりますが、平均で1~3ヶ月ほどの期間を要します。
いつまでに必要なのか、どれくらい制作に時間をかけられるかによっても制作方法が変わってきます。サイトの構成、ページの数、必要な機能などを決定し、プロジェクトのスケジュールを立ててきます。
WEBサイトの実制作
❺コンテンツの設計
ワイヤーフレームを制作していきます。
ワイヤーフレームは、WEBページのレイアウトやコンテンツ配置を示す簡易的な設計図で、配置を明確にします。各ページの要素の位置関係や大きさ、重要な機能の配置が含まれます。
❻デザインの決定

デザインでは、WEBサイトの外観やUI(ユーザーインターフェース)を決定します。デザインはサイトの魅力を左右します。カラースキーム、フォント、レイアウトなどを決定し、使いやすさと視覚的な魅力を両立させていきます。
❼コーディング、フロントエンド開発

デザインとコンテンツを基にHTML、CSS、JavaScriptを使って実際のWEBページを作成します。レスポンシブデザイン(スマートフォンやタブレットに対応したデザイン)にも対応していきます。様々なデバイスが普及しているため、どのデバイスでも適切にコンテンツが表示されるようにする工夫が必要です。
❽バックエンド開発
WordPressの組み込みやデータベースの設計、サーバーサイドのプログラミングが必要な場合は、このステップでおこないます。
❾テストとデバッグ
作成したサイトをさまざまなデバイスやブラウザでテストし、エラーを修正します。
❿公開と運用

WEBサイトの準備できたら、サーバーにアップロードして公開します。
また、必要に応じてSEO対策やGoogleアナリティクスの設定などを行い、運用準備を整えます。定期的なコンテンツの更新やセキュリティの管理などが重要です。
以上がWEB制作の基本的な手順です。初めての方でも段階を追って進めることで、理想のWEBサイトを実現することができます。
WEBサイト制作でお困りの方は、お気軽にフォームよりお問い合わせください。